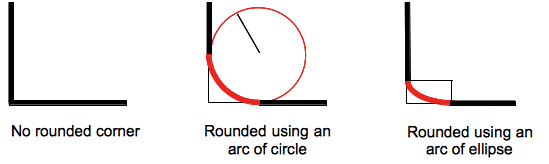
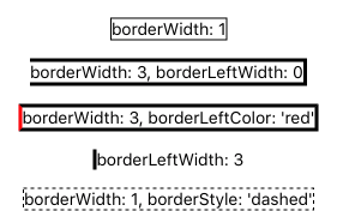
Add Border[Start|End]Width and Border[Top|Bottom][Start|End]CornerRadius · Issue #2048 · microsoft/react-native-windows · GitHub

react native - How to remove thick white border on the top end and bottom end of android spinner? - Stack Overflow

How to add the border of the card component in react,js? - Codes Helper - Programming Question Answer

Listitem top and bottom border properties issue · Issue #2264 · react -native-elements/react-native-elements · GitHub